
From Peak to Peak

Welcome to your escape and the only place where you can enjoy the beautiful powdery peaks... From Peak to Peak. This is not a trend, it's a lifestyle! Make your waves, be one with the mountain and change the terrain to your very own path to success. Escape the same ol' and enjoy the peaks of life.
-- How to play --
Welcome traveler, these mountains are your home away from home. In order to become one with the world and leave all your daily shores behind, we encourage you to tune into mother earth itself and "ride the waves of life".
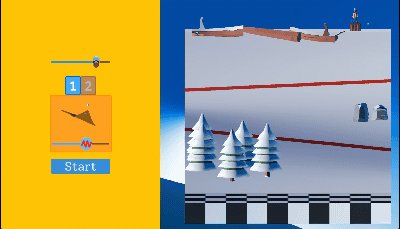
- Position yourself to start your voyage
- Select the sections you want to affect
- Tune into your waves and fix the terrain to your goal
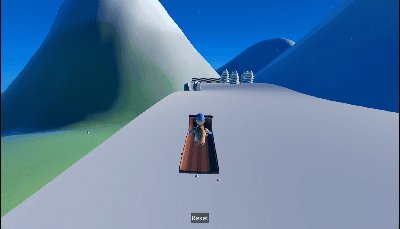
- Ride on brah!
-- Creators --
The team behind this Jam's concept and creation:
- Andrew Groot: Programmer and Level Designer - itch.io Page
- Adam Rich: Sound Designer
- Dan the man: Composer and team morale!!
- Tony J. : Artist UI/3D - itch.io Page
| Status | Prototype |
| Platforms | HTML5, Windows, Linux |
| Authors | thesquaregroot, AffordableNature, adamvrich, Tony J |
| Genre | Puzzle, Simulation |
| Made with | Blender, Godot, GIMP |
| Tags | 3D, Family Friendly, No AI, Non violent, Physics, Relaxing, Singleplayer |




Comments
Log in with itch.io to leave a comment.
wow, cool concept. I'd love to hear how you implemented the waves.
Thank you! And happy to dig into it a little!
The wavetables (in the controls with the sliders), export two arrays that are set to custom values in each level. The first is an array of enum values that correspond to preset waveshapes (e.g. sine, cosine, saw, double sine, etc.). The second array is a set of amplitudes for those waves. The wavetable meshes are ArrayMesh objects that get re-built whenever those arrays are updated. There is some sigmoid-like interpolation that happens to smooth things out between the set wave shapes, but that gives the heights for the triangles along the mesh.
The selection offset (i.e. the slider value) then corresponds to a weight, potentially between two wave constraints. The control returns the selected wave as an array of heights, computed the same way the triangle heights are calculated, but with the custom offset.
The slope in the level is then provided a set of constraints, and is an ArrayMesh very similar to the wavetable meshes. To make sure everything lines up well, though, there are additional “flat” constraints at the top and bottom. In the later levels, the control constraints are combined depending on what’s called for by the level. The slope ArrayMesh is also converted into a trimesh shape (via
Mesh.create_trimesh_shape()) whenever it’s updated to make sure the collisions are always accurate.Hope that makes sense. Thanks for the interest!
Very cool, thanks for the explanation. Now I see the 2D view of the 3D waves, and the line is a straight line projected on it. So smart.
This is so cool
Thank you! It was a lot of fun to figure out!